Create a popup menu with nested submenus in Tableau
Ever wanted to build a menu with Tableau? Here is one approach…
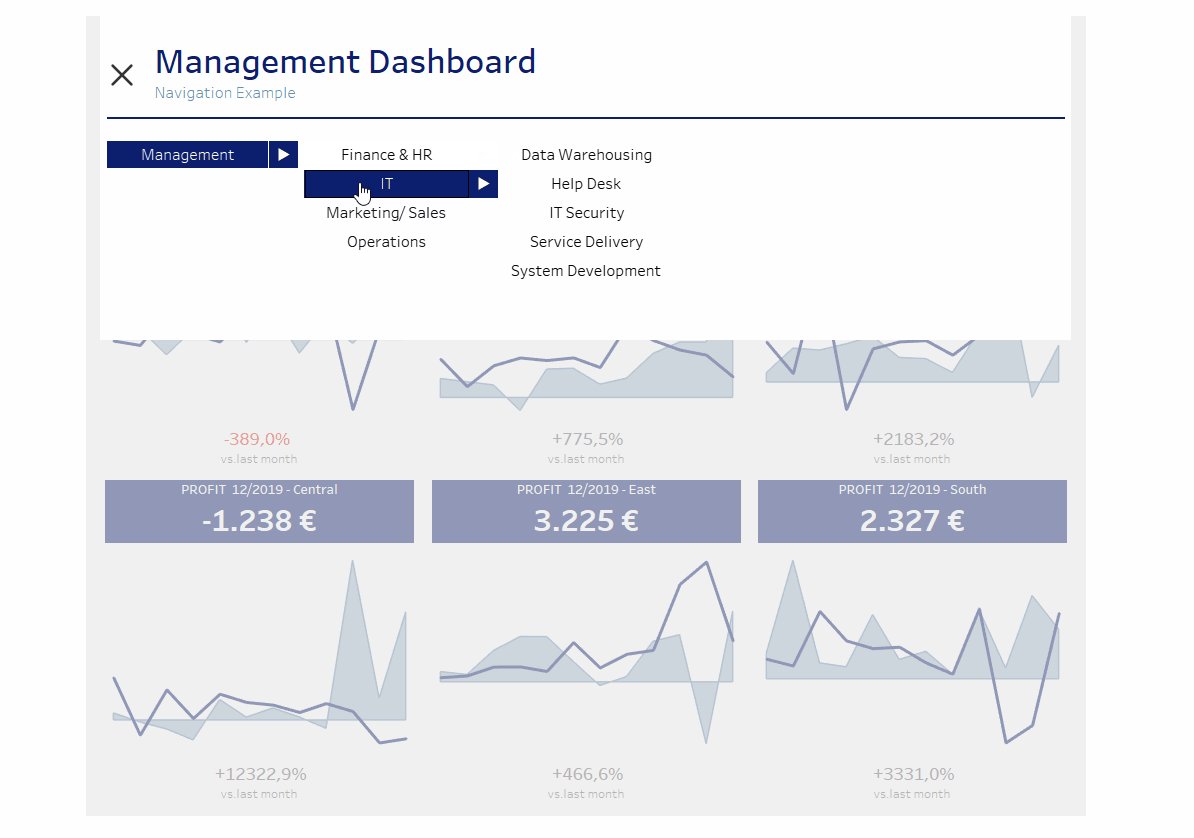
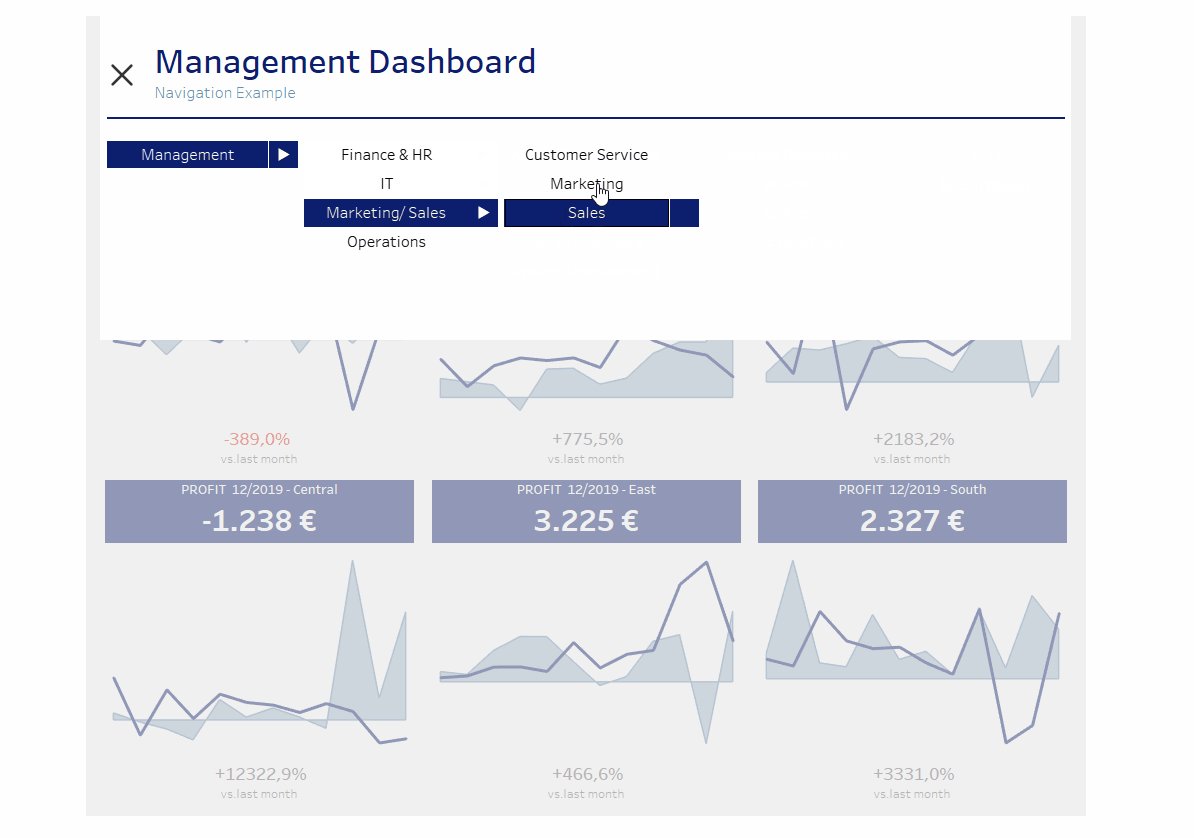
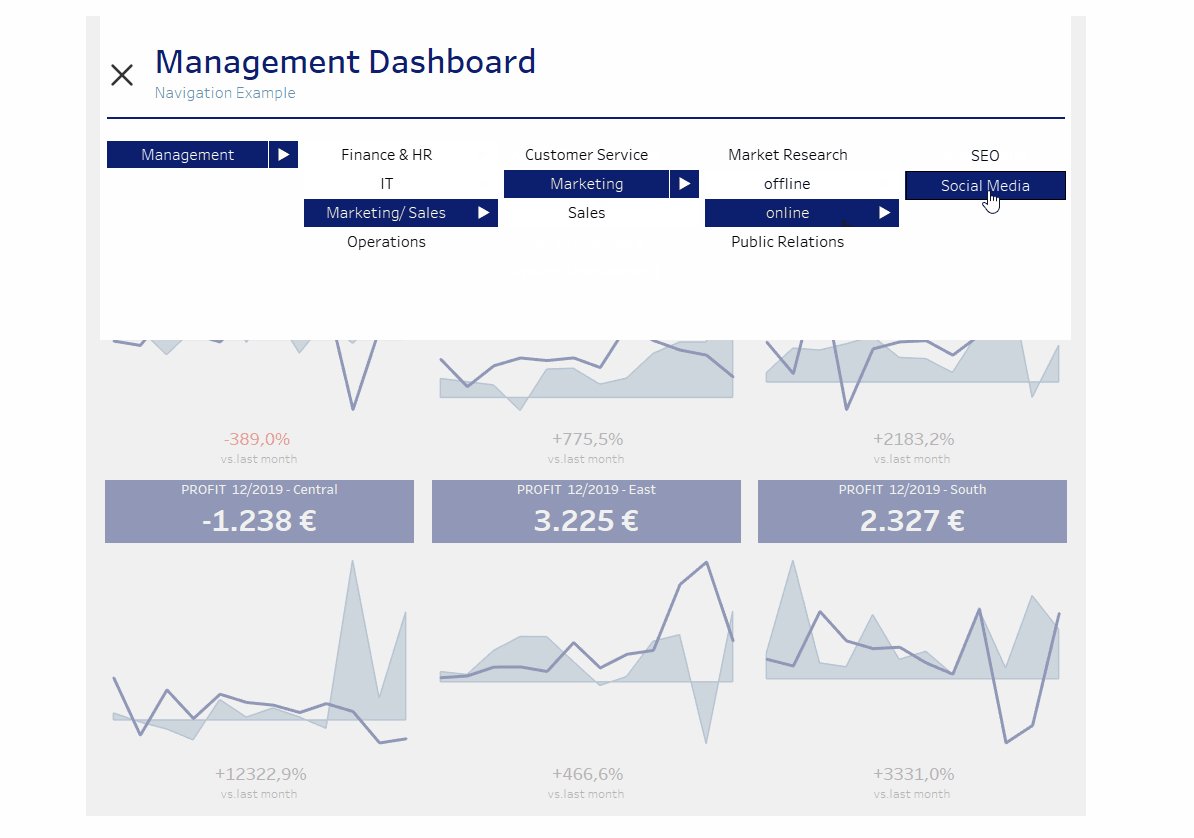
The idea: By hovering over the menu items the next deeper menu level will open. By clicking on a menu item you can navigate to a dashboard.
What do you need?
- a collapsible container
- set actions
- parameter actions
- Go To URL actions
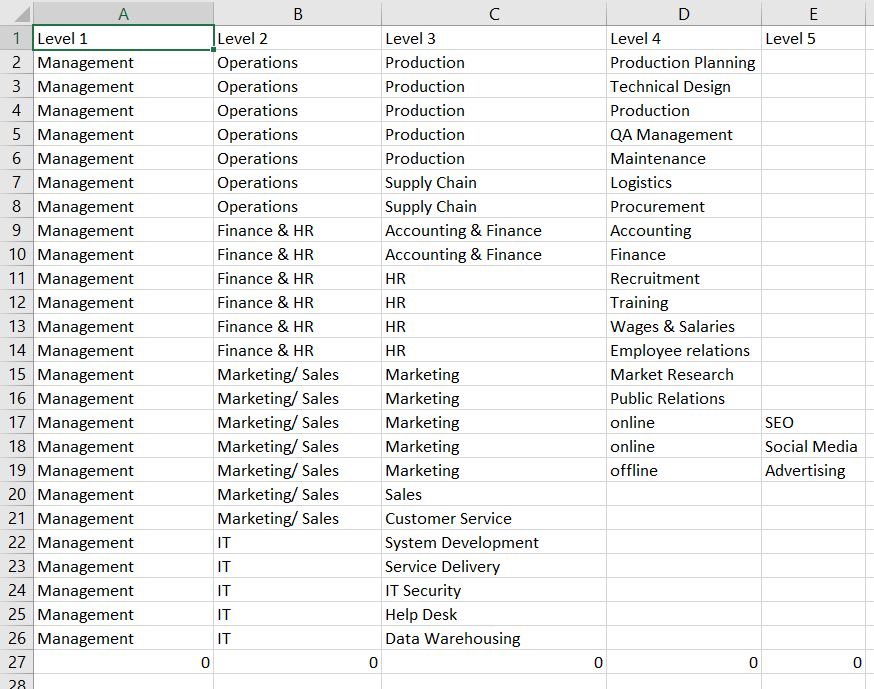
First of all, we need to define a data structure for our menu. I created a dataset in Excel containing five menu-levels (see next image).

I will come back later to the meaning of 0 in each column.
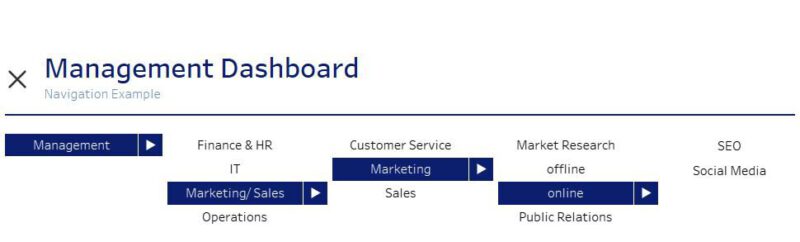
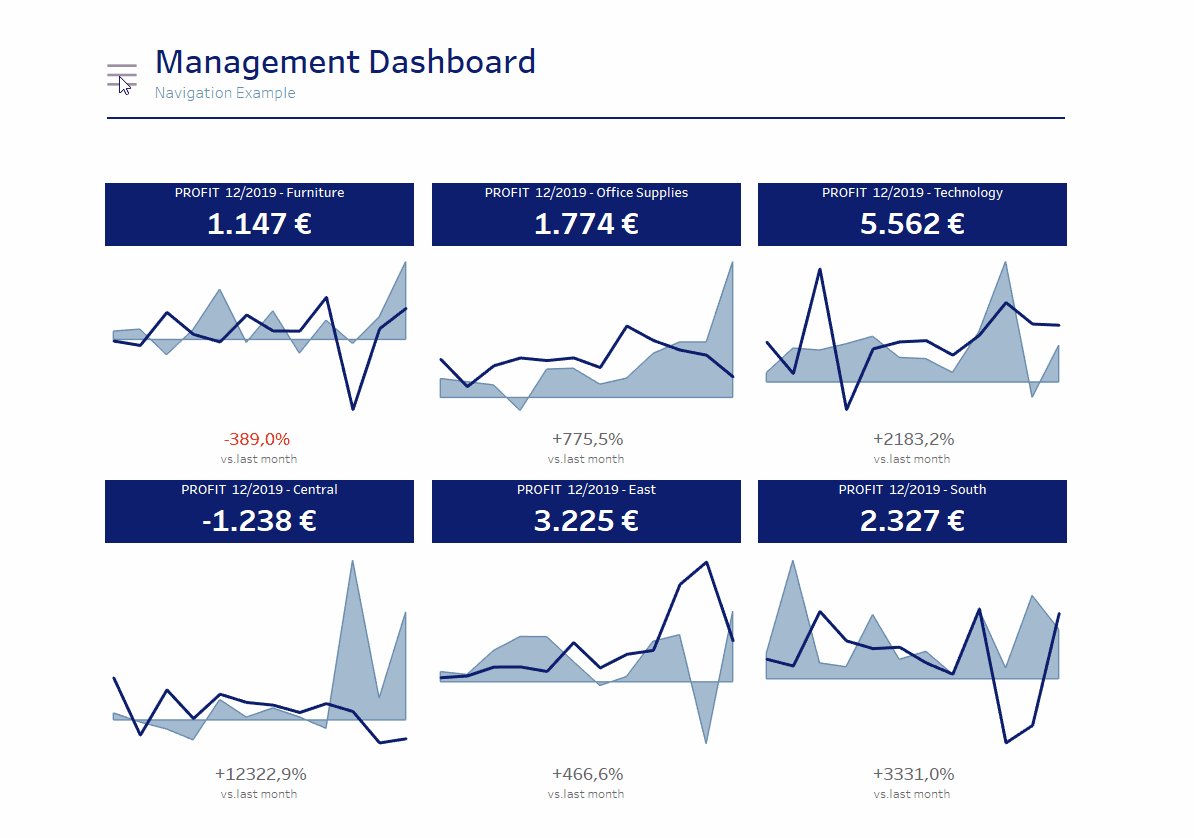
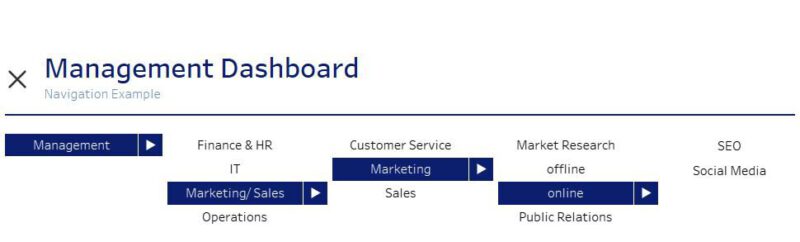
On the dashboard you can see a collapsible container which can be expanded by clicking on the “hamburger” icon in the top-left corner (when the container is expanded you can close it by clicking on the cross-image in same place).
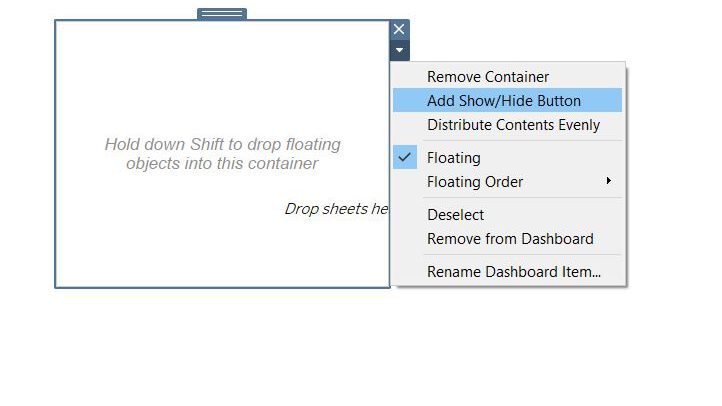
You can create a collapsible container by dragging a vertical or horizontal container onto your dashboard (it has to be floating!). Open the container options by clicking on the small triangle when selecting your container and choose “Add Show/ Hide Button”.

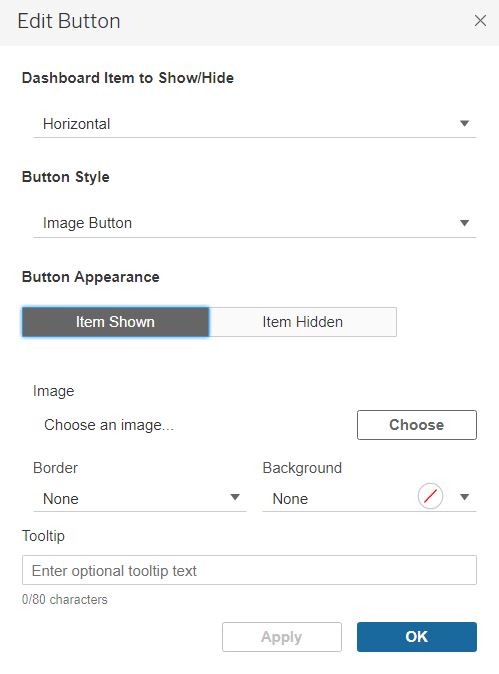
When this is done Tableau will set the “hamburger” and the “closing-cross” as your default button-icons. By double-clicking on the icon you can easily change the button-images or change it to a text button.

Into this container you will have to drag all your menu sheets. Each column of the menu is a single sheet. So you will need a sheet for each hierarchy-level in your dashboard.
Let´s see how to do do this.
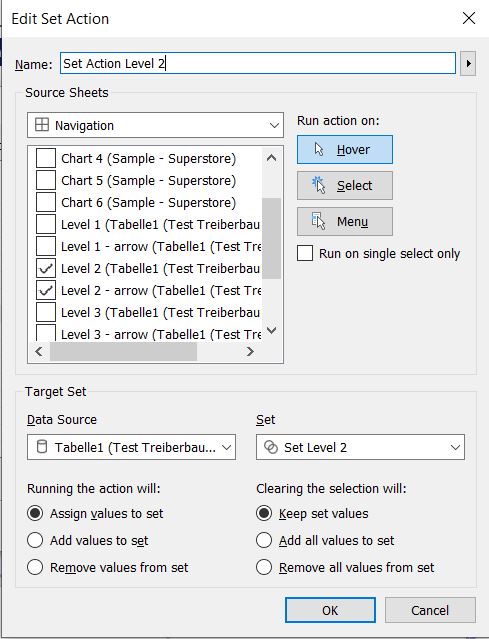
First I created a set for each level. This set will be necessary to use set actions on your dashboard. The set actions will help you to define which elements will be shown in your menu by filtering the deeper levels. Let’s look at the example below.

The dark color indicates the path my mouse hovered over the menu. For instance you can see that in level 2 I hovered over Marketing/ Sales. On the dashboard you will have to create a set action which will assign the value “Marketing/ Sales” to the set level 2.

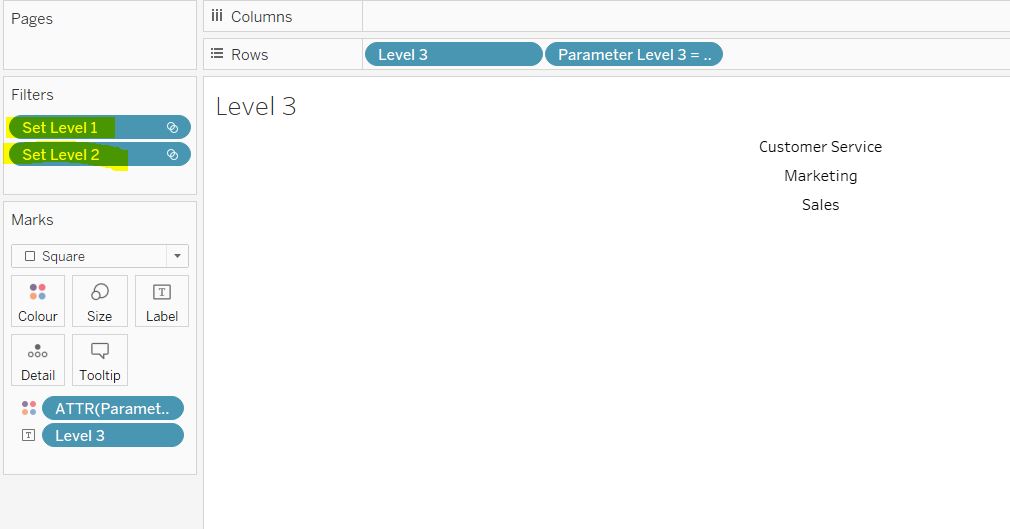
At the same time this set is used as a filter on all sheets showing deeper hierarchy levels (in this case level 3, 4 and 5). This means that every sheet needs to be filtered by higher hierarchies. The next image shows the sheet of level 3 as an example.

Next we need parameters. They can fulfill two functions: coloring the chosen elements in the menu and you can also use it to build an URL link you want to navigate to.
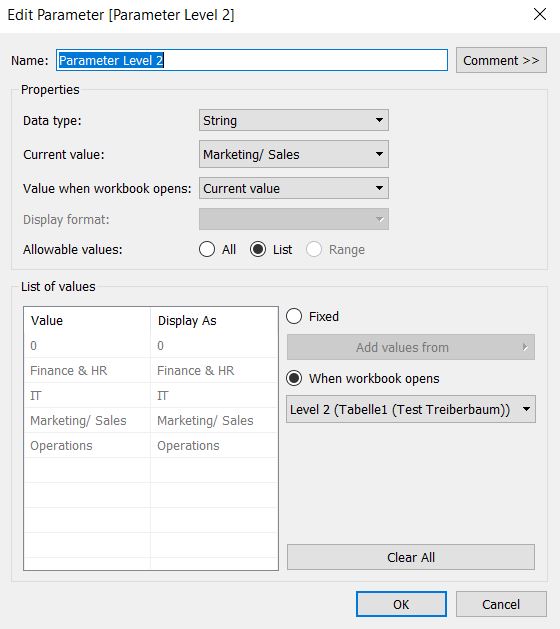
For each level I created one parameter that gets all its values from corresponding level dimension.

I added an extra 0 in the data to have one element which can be saved as default parameter value. This value is excluded on the sheets to prevent it appears in the menu. When you set the parameter values to 0 before saving the workbook, the parameter will be 0 when opening the workbook. This has the advantage that when you open the menu for the first time there will be no preselection of menu-items.
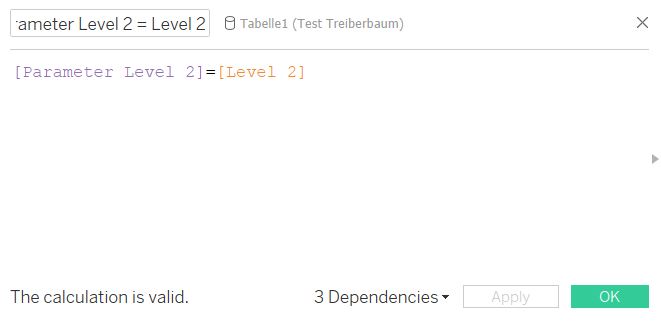
To color the menu items we need a calculation. This calculation checks if the selected parameter is equals the element in the dimension.

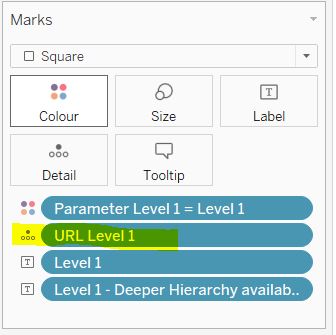
Drag this calculated field to your color marks on each sheet and choose the colors with whom you want to show if the parameter is selected or not.
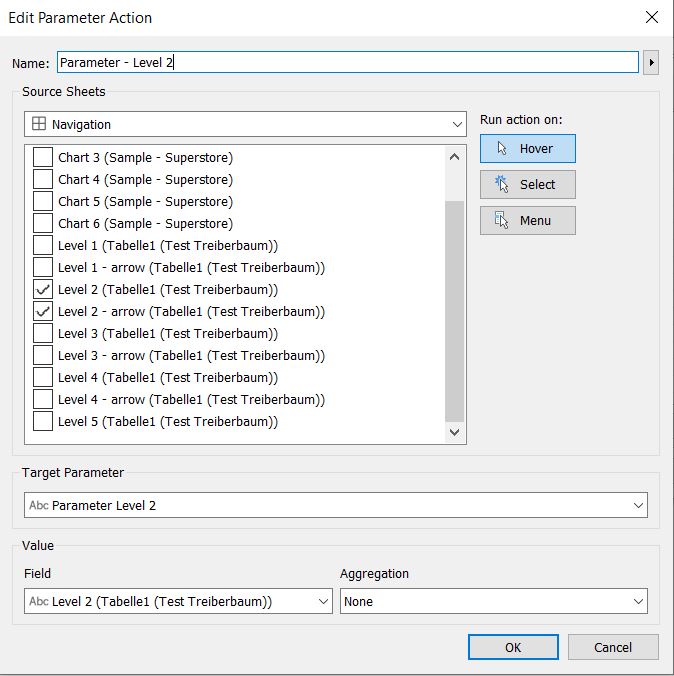
To make the coloring work we need to define parameter actions on the dashboard.

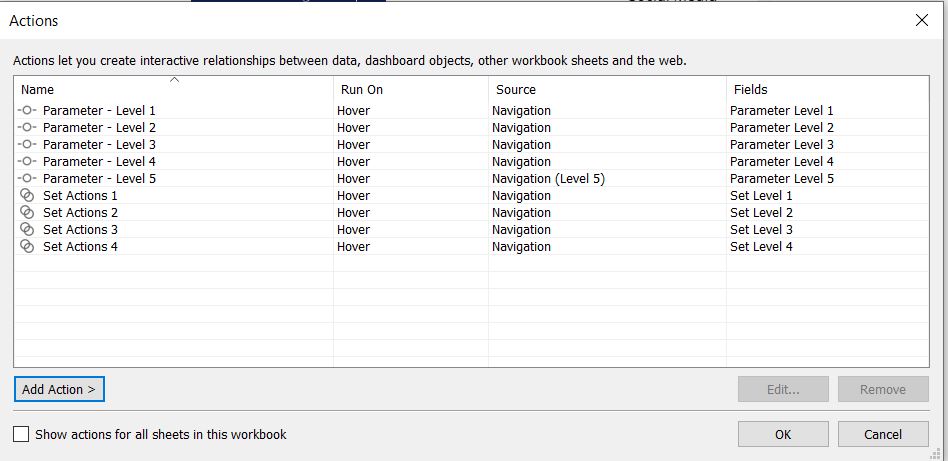
You need to create parameter actions for all menu levels and set actions for level 1 to n-1 (4 in my case).

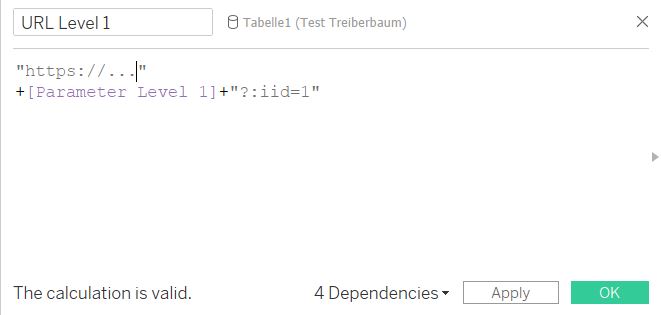
Finally you can also use the parameter to create URL-links.
For each menu level you need to create a calculated field that creates a string containing an URL including the parameter. The following image only shows an example. You could use an URL from your Tableau Server. Make sure that your dashboards you want to navigate to are named like your parameter, otherwise it will not work.

Drag your calculated field to the details on each sheet.

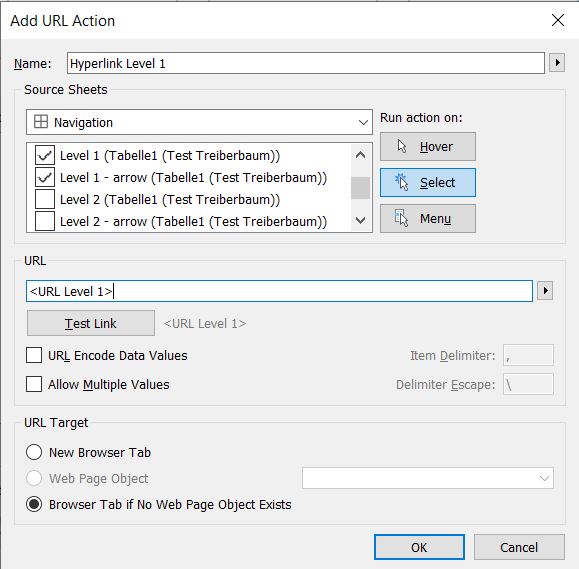
To complete your dashboard you will once again create more dashboard actions. Choose “Go To URL” and create an action which will be run by clicking on your menu item. Repeat this step for each level.

To have a closer look at my dashboard you can download it on Tableau Public (it works a bit slowly on Tableau Public and it should perform better after downloading it). Feel free to send us an email for any questions and ideas.
Thanks for reading this article. Have a good new year!